Onboarding

Project Willard*, a case study
Lovingly called “dragging you through settings,” onboarding in FullStory was a disjointed journey for users in 2017. To that point we were a company that relied on self-service subscriptions. We were incredibly lucky given the state of our onboarding.
Teaming up with a highly energetic and empathetic colleague, I embarked on an amazing collaborative odyssey between product and marketing. I was on to help design and pitch a vision for a completely new onboarding experience.
With an emphasis on consistency, focus and the barest essentials, we gained enough momentum and company support to deliver on our vision.
Roles
Design, UI Engineer, Project Management, Product Owner
[*] I dubbed the endeavor "Project Willard" based on a Seinfeld reference. The term "willard" is synonymous with onboarding at FullStory and wove itself into the corporate lexicon.
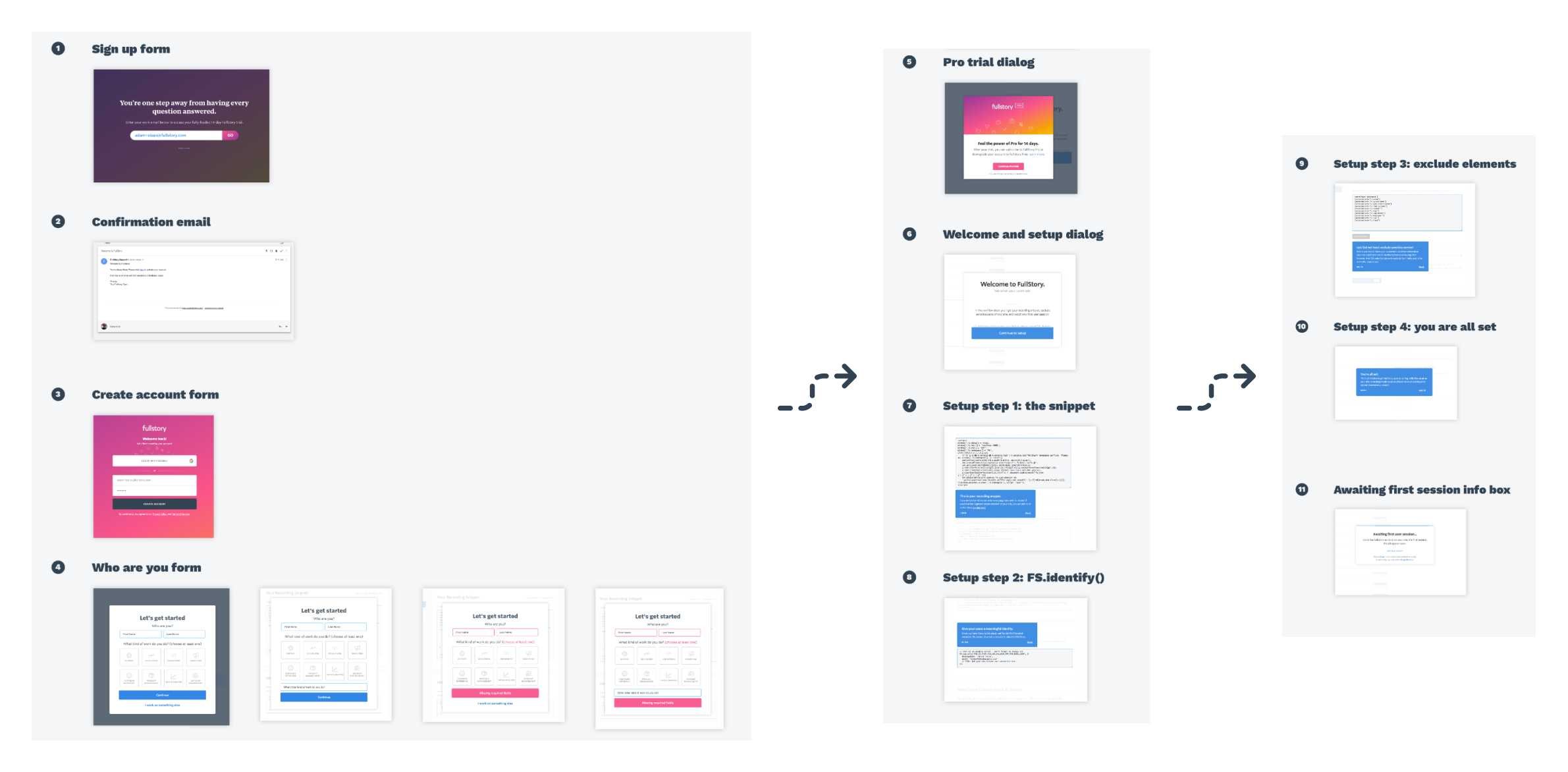
The 11 step path to FullStory

Onboarding status quo in 2017, feel the pain.
The process
Together with my colleague in marketing, I helped craft a prove-it presentation to make the case for improving onboarding. Prove-its at FullStory were a tool for pitching ideas to do product things (like completely redo onboarding) or change operational things (like offering a free tier of service).
Where our current onboarding was full of inconsistent patterns, we wanted the new onboarding to be consistent. We also wanted to feature small, focused actions and use clear, terse copy to set our users up for success.
I created a uniform, large set of form elements and doted over microcopy. We wanted the journey into the application to match the joy of using the application itself. I worked closely with engineering every step of the way to production, crafting a “willard” style framework in SCSS to match my efforts in Sketch.

Chunky form controls and concise, on brand copy.
Results
The new onboarding flow received a nice write-up and was a major technical, functional improvement. Alas, our best intentions to measure the effect of the new experience and optimize the conversion experience went unfulfilled.
Being older and a little wiser, I’d insist on accounting for the measurement and optimization work from the very start. It definitely hampered efforts as the case to revisit and improve onboarding arose again and again. As it stands, business needs shifted the product from a self-serve model and the monetary conversion flow is now moot.
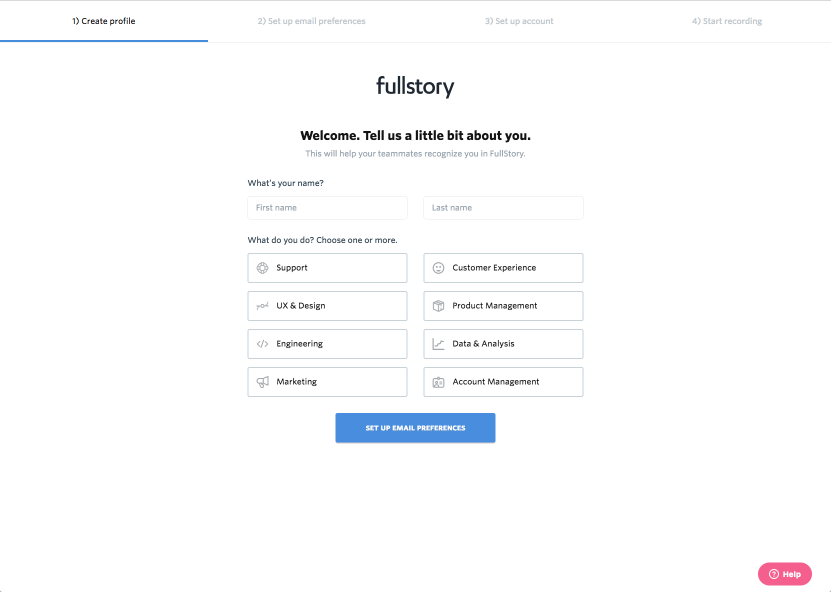
Step 1: Welcome to FullStory

Gathering data about the user's role in an organization.
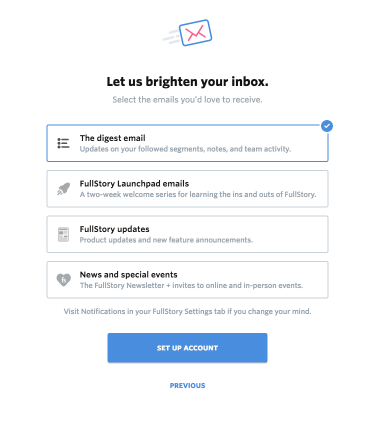
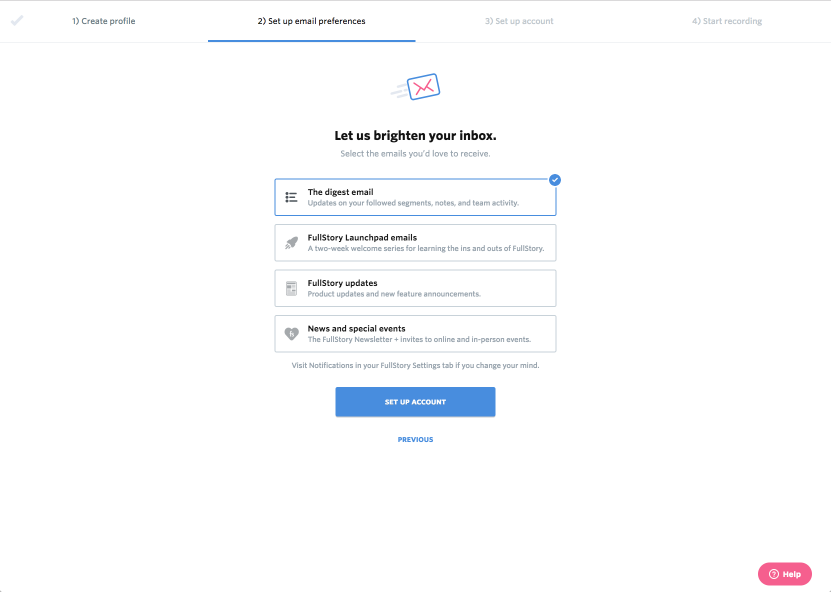
Step 2: Email Preferences

Adapted later for the GDPR, this step required a lot of copywriting cycles.
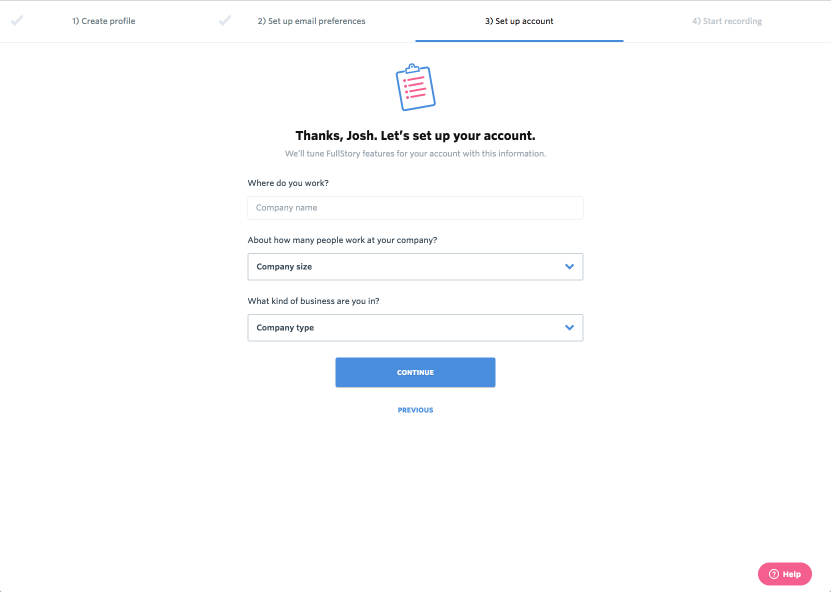
Step 3: Account Settings

Allow users to name [new feature at the time] their account and set up benchmarking metrics.
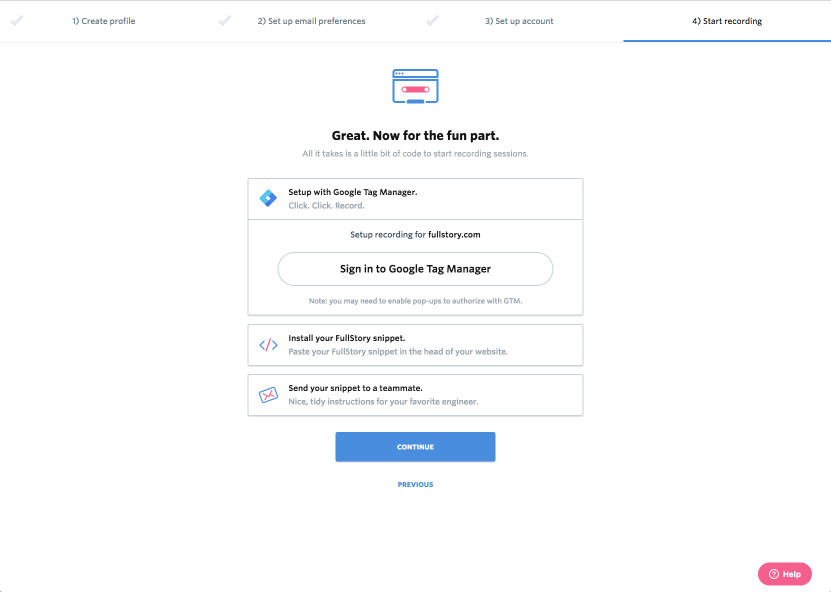
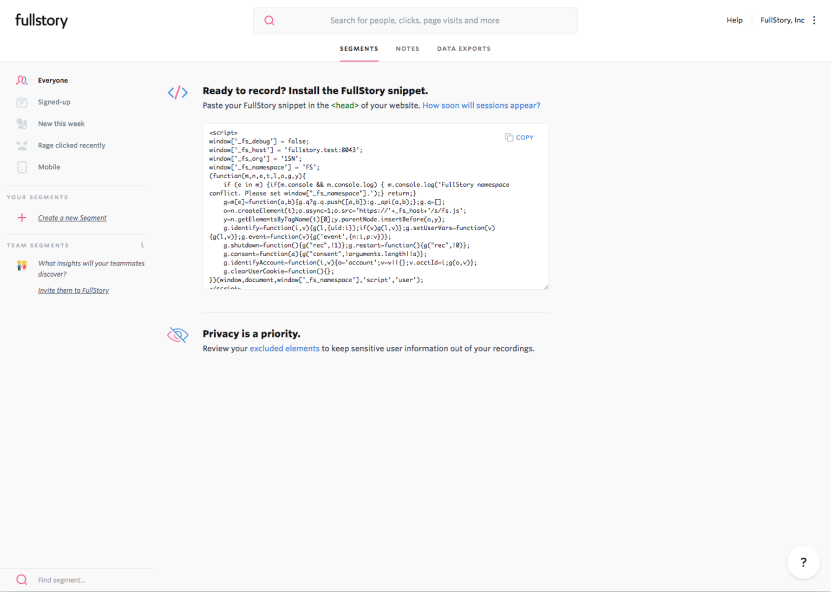
Step 4: Set Up Recording

The most difficult step, installing the snippet is crucial to getting value out of FullStory.
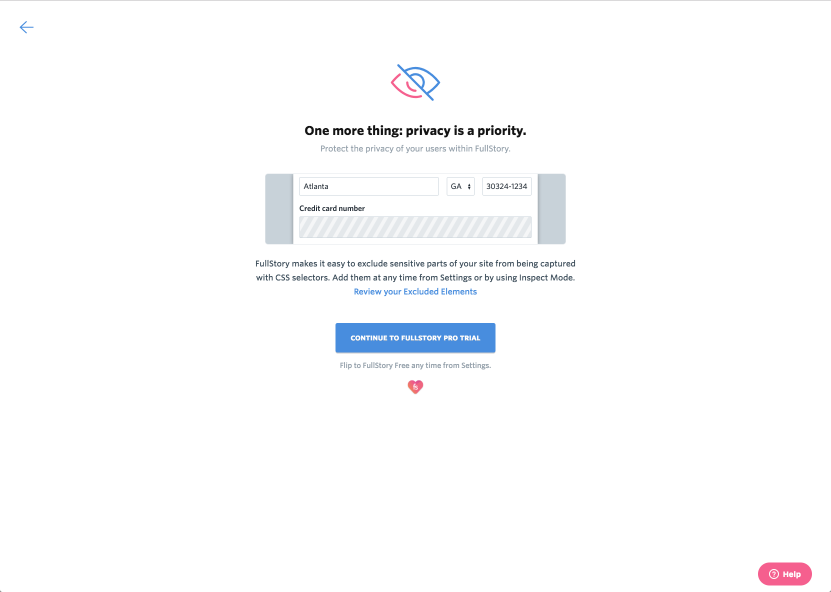
Step 5: Privacy Settings

This was the next most difficult step. Later iterations swapped the image, people confused it for a real credit card form.
Step 6: FullStory Level 0

We buffed the zero state and added the option to email the snippet from here as a fast follow.

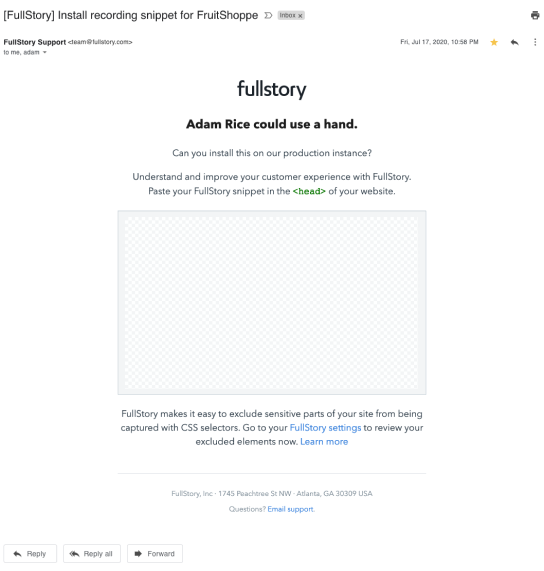
Sample snippet email.
A detail I love
We did have data going in that suggested the bulk of people signing up for FullStory accounts were not highly technical. We added an affordance to email an account's code snippet from within FullStory. I welcome any excuse to work on HTML email templates.
Credits
Redoing onboarding was a massive undertaking. In particular, Product Marketing Manager Melanie Crissey had the drive to inspire the product team and make the case to do the hard work. Engineer Ryan Linnane was the lead force on the development side, inventing a state machine from scratch and occupying a small box with me for a couple of months.
