User Avatars
A case study
This was a small side project with huge implications. From well before I’d started at FullStory, we had these endearing little avatars we assigned to your site or app’s visitors. The variety of avatars and colors was intended to imbue a sense of individuality to each of your users.
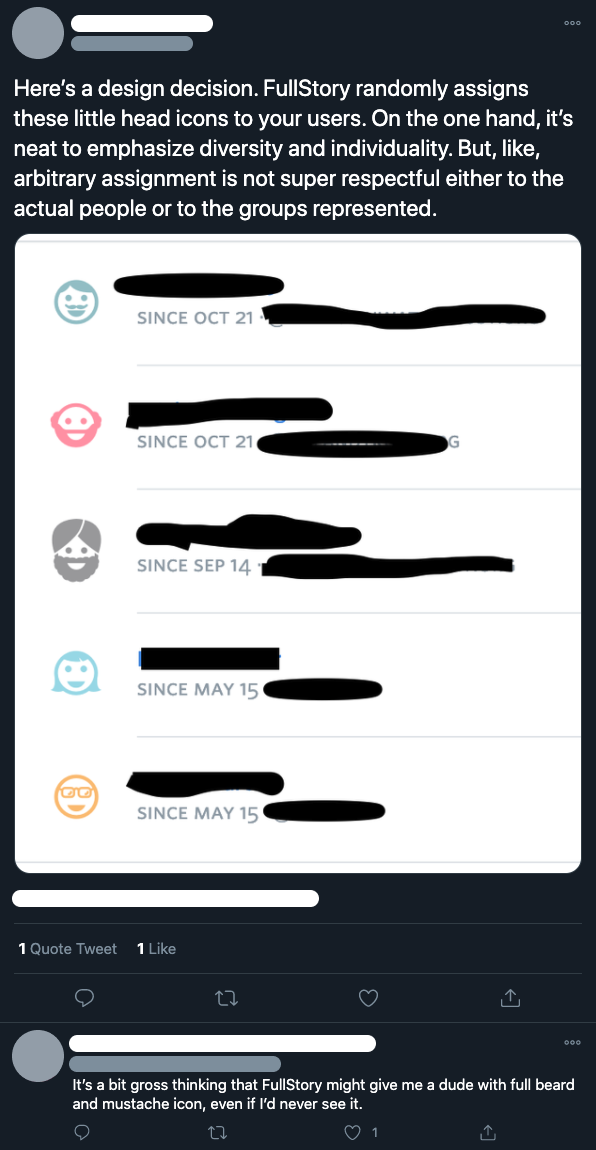
It became clear, after a user pointed it out on Twitter, that our choices of avatars also had gender, cultural, and religious encoding. This might be fine if a user chose the avatar on their own, but we were assigning them based on robot calculations.
Our UX Researcher brought up the user tweet and the accompanying support ticket during a design studio meeting. She also surveyed our existing support tickets over time and found more than a few instances where people were confused or even upset by our avatars. We had to do something.
Roles
Design, UI Implementation, Project Management
The process
It was clear to me that if we could offer a quick solution, we should make it happen. I figured I could repurpose some lovely emoji-inspired icons from a commercial library we purchased. My colleague, a superior illustrator, offered to lend a few original takes as well. Having worked in that part of the UI before, I was confident I could make it happen in code.
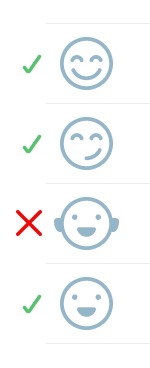
When we had a good number of avatars, I put together a survey of our neutral options and sent them to our entire design team to vote for or against. We wanted them to be judged on consistency, neutrality (ie no gender, cultural encoding), and brand feel.
The results came in quick. I created a subset with ears that no one liked. Between my work and the work of the other designer, we had an approved set large enough that worked really well in our UI.

User tweeted and submitted a support ticket.
The plan
TIME: three weeks
TODO: internal survey of potential new avatars
TODO: ready new avatar sprites (svg)
TODO: create/merge pull request with new avatars
TODO: alert customer of new avatars via support
TODO: present results during company-wide meeting

Survey revealed strong disdain for ears.
The results
We decided to let our customer be the judge of our effort. Shortly after we commenced the project, we knew we had to let our customer know what we’d done and that they had been heard.
For us to ignore this critique would negate FullStory’s core cultural tenet of empathy. As a designer, I wouldn’t feel right knowing that the product I’m working on and love is challenging one person’s identity. Given our research and how difficult it is to give voice to problems like this, chances are very good that many others likely felt the same way.
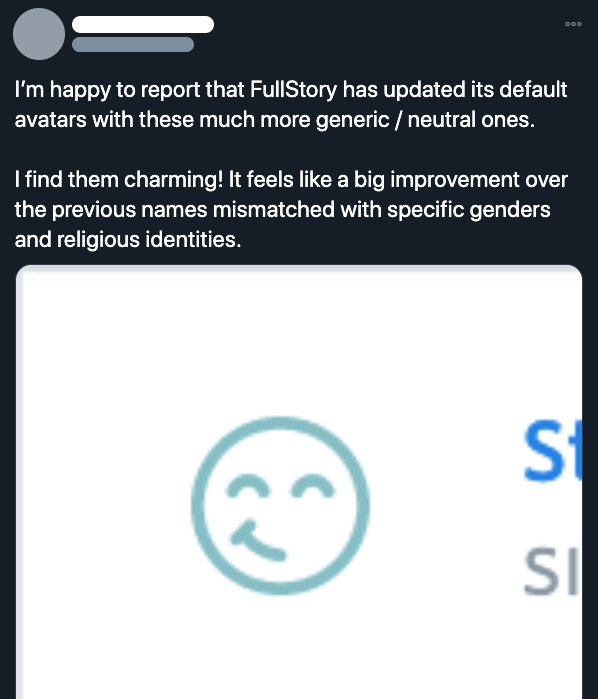
Thankfully our customer received the new avatars very well. In fact, the new look didn’t go unnoticed and we received consistently positive feedback on their look and feel within our UI.

After follow up from support, customer issued this tweet.

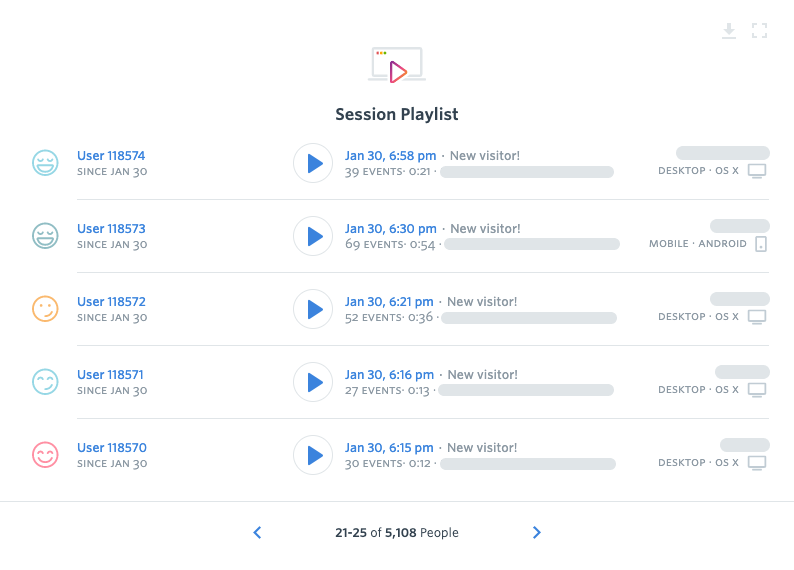
User list with new avatars.
Avatars in the UI
Working in code and Figma simultaneously, I was able to test the feel of new avatars and get a sense of exactly how many little heads we'd need to get an appropriate variety.

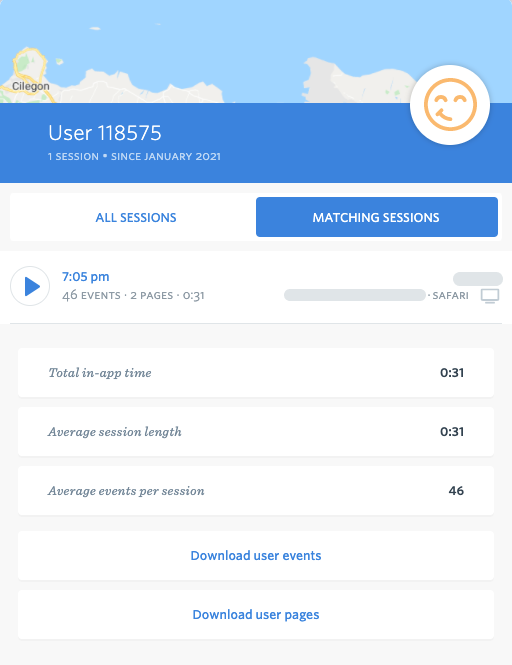
User detail with new avatar.
Credits
Our UX Researcher Hannah McIntosh made the case for our customer and our own corporate culture. For me it was a touchstone for empathy as a design principle and walking the talk. Theresa Pettingill took time out of her overloaded schedule to create some cuties in Figma and support the effort. FullStory’s support specialist Kelsey Crane kept the dialog going with our customer and made sure we deftly handled the whole situation.
